Rackspace Design System
My role: Creative Director
Associate Creative Director: Salvador Valez
Designer: Lia Sfiligoj
Designer: Sungwoo Bang
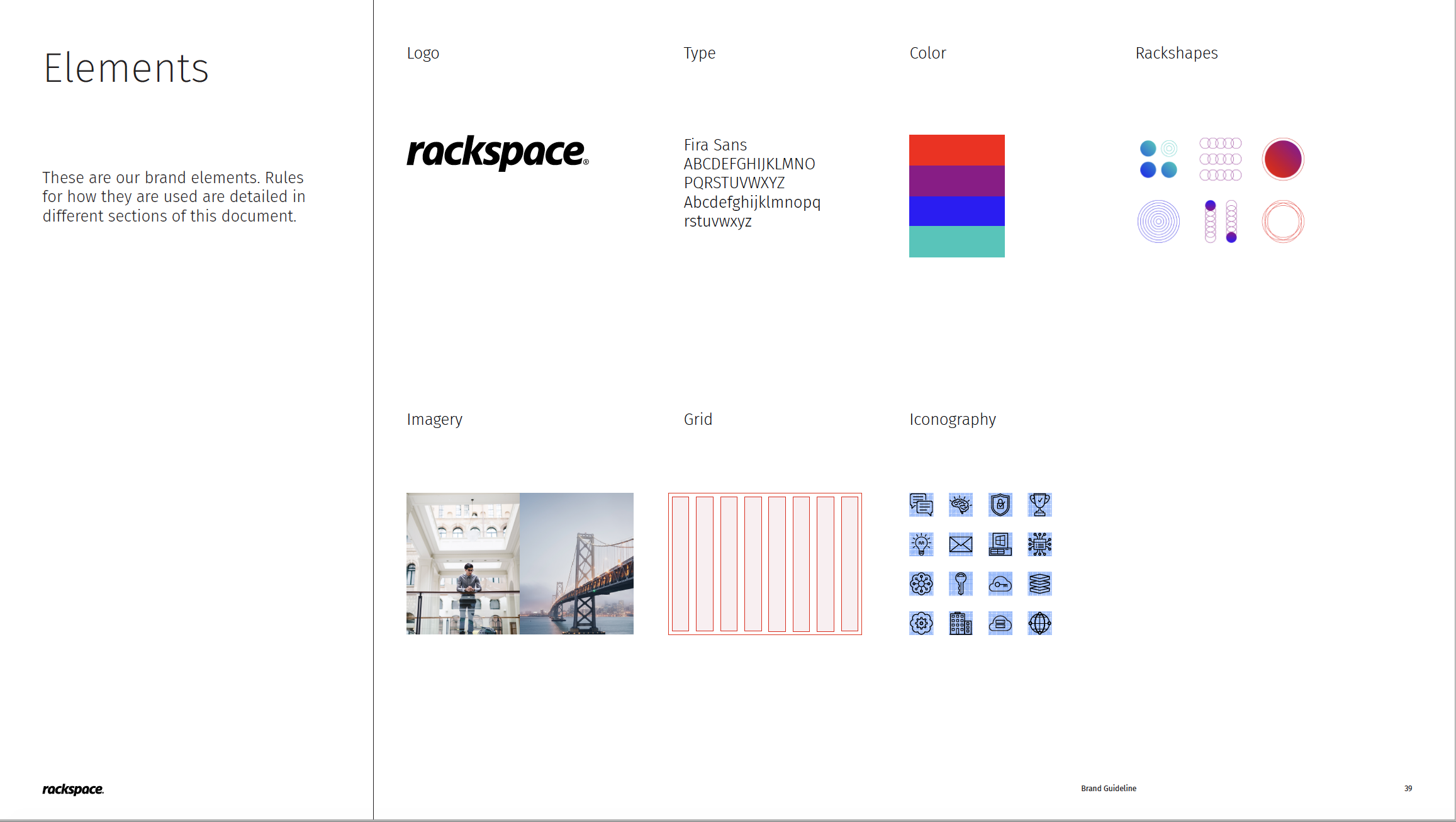
I led the hands on re-brand for Rackspace, a cloud computing company, from discovery through to design implementation. I worked collaboratively with Brand Strategy to develop Rackspace’ new positioning. From there, I led the creation of all new brand elements including typography, colors, imagery, motion rules and graphics which were all delivered as a working brand guideline and site experience.
Problem: Rackspace had an out-dated brand identity that didn’t accurately represent their new position as a professional services company.
Solution: Re-design Rackspace’s entire visual identity to communicate their new position as an IT consultancy leader through new design guidelines and experiences.
How we got there: Me and my team conducted extensive audits, both internal and external, to allow us to find strategic design opportunities within their competitive set. We ran workshops and ideation sessions with clients across multiple business units to suss out the true design needs of the business, and to assess their comfort working within new design foundations. I developed extensive documentation using 4 quadrant analysis of competitive brands across color, typography, logo, imagery, iconography and overall brand experience in order to develop an identity that spoke to their capabilities accurately and confidently.
Research
Extensive audits were conducted alongside the development of a new brand positioning. We looked at endless amounts of internal documents, past creative work, foundational moments in the brands history, and interviewed scores of employees to be sure we understood what made Rackspace special. For all of the essential brand categories we compared them against their competitors to find opportunity areas where the brand could stand out amongst the crowd. This meant having hard conversations with clients about things that were not working for them. This helped us gain trust and credibility, and allowed us to partner better together throughout the process.
Design Exploratory
With research complete and opportunities identified, we dove into exploring visual design territories to match the new positioning for the brand. We wanted it to feel fun, but still professional. We developed several graphics systems built off of generative programming methods, to allow for easy creation of assets.
Final Design Direction
After rounds of revisions, testing with internal audiences, and C-Suite presentations with The CEO, CMO, and President, we landed on a final design direction based on a series of circular shapes. We wanted this to be the foundational representation of the brand in all of its collateral and experiences. This design language was documented via an extensive set of guidelines for print and digital, with rules for application. I spent several months on-boarding and training managers and designers at Rackspace, and approved the creative work from the clients until the full language was ready to launch.
Documentation, launch and maintenance
With the final direction chosen and solidified, we had to document it - for designers, developers, and animators. We developed documentation for how to use the grid, typography, colors, imagery, data-viz and our generative graphics system. We delivered working code for web experiences, animations for display, and video work. We also provided on site training for Rackspace staff to use the system properly, and were enlisted to review and assess work of their internal creative teams.